Highslide
is a really nice component for displaying images on your web pages.
It's, highly configurable, with sources (JavaScript),
can also be used to display slideshows, including HTML content.
Thus it is a very good fit for my caving and travel pages.
However, there's a small problem with rendering HTML slides,
when the slide's contents don't fit in its window.
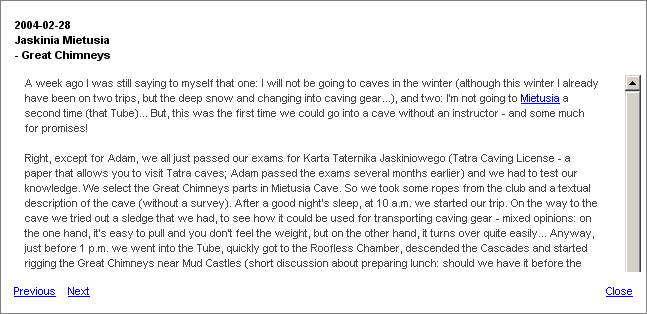
This is how an HTML slide looks like (notice the scroll bar on the right):

To fix this, in the definition of contentLoaded function add at the end, just below this.show()
(in line ca 1645 of highslide-full.js):
if( this.isHtml )
hs.setStyles( this.scrollingContent, { height: (this.y.size) + 'px' } );
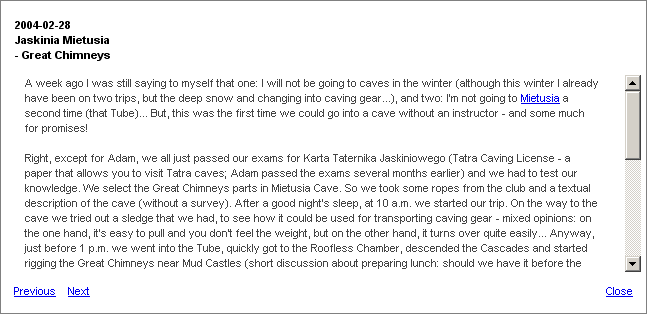
Now, the slide works as expected:

HTH
Top
|













 Texts
Texts HTML
HTML Fix for Highslide HTML Slides
Fix for Highslide HTML Slides